I gave a presentation to some of the other teams at Red Hat about our approach on the WebUI. Here are a couple of the graphics from the presentation.
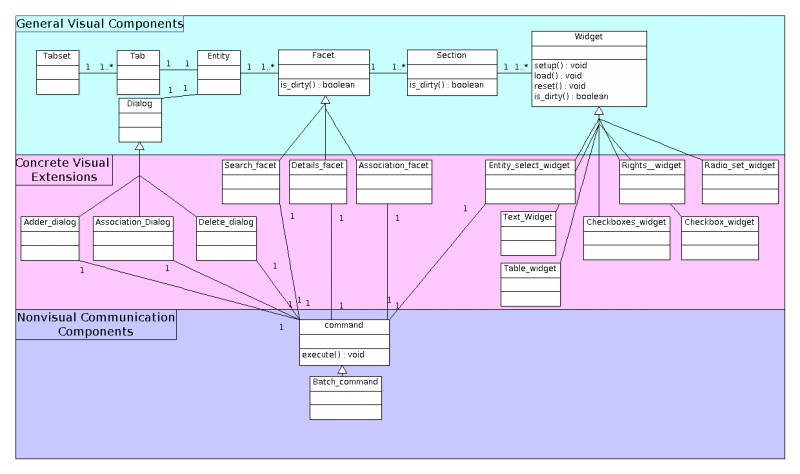
This is the “class” diagram for our UI toolkit. It doesn’t show everything. Instead it is intended to orient you to the most important aspects of the toolkit.
Click to see the whole diagram. The top “swimlane” is the abstractions we provide. The middle is the classes you’ll want to use when actually designing an application. The bottom shows the command objects: there are many instances of these, but with all pretty much the same behavior. Calling this a class diagram is a stretch, as there are not really classes per-se in Javascript, but out programming approach pretty well mimics what Java or C++ does in overloading virtual functions. Hence, thinking of them as classes is not a bad idea.
The second is an old-school flow chart. The Angled boxes indicate IO, the square boxes are browser side operations.
The load of the initial Javascript files is not strictly serial. It is possible that they overlap, and thus that section is shown happening in parallel.
The bottom of the diagram is pretty much an endless loop. Â The yellow box represents the waiting state of the application:Â from there you can see the four types of events that change the state of the application.