I miss the automated refactorings in Eclipse. While I am sure that other languages will catch up eventually, for now, I find myself refactoring manually. Here is an example of how I did an “Extract Method” refactoring in Javascript.
Start state: we have a callback function for the “Add and edit” use case. This is the function called when a new entity is added to the system. We capture the minimal amount of information to add the entity, and then provide the user with the means to edit it, to add additional fields for example. The code to do this is common for most entities, but recently I ran up against a case where we needed to provide an alternative to how we navigate from add to show.
that.add_button(IPA.messages.buttons.add_and_edit, function() {
var record = {};
that.save(record);
that.add(
record,
function(data, text_status, xhr) {
that.close();
var pkey_name = IPA.metadata.objects[that.entity_name].primary_key;
var result = data.result.result;
var pkey = result[pkey_name];
if (pkey instanceof Array) {
pkey = pkey[0];
}
IPA.nav.show_page(that.entity_name, 'default', pkey);
}
);
});
The start point is to create a local function for just the piece that we want to extract. Javascript provides us much flexibility, and the fact that variables are visibile from the exterior scope really comes in handy. I’ll post the diffs as they are created. Note that between each of these stages, I performed a manual test of the pages, which was fast enough that it wasn’t necessary to create a unit test. I also checked each successful step into git. I can squash them together into a single commit before posting for code review.
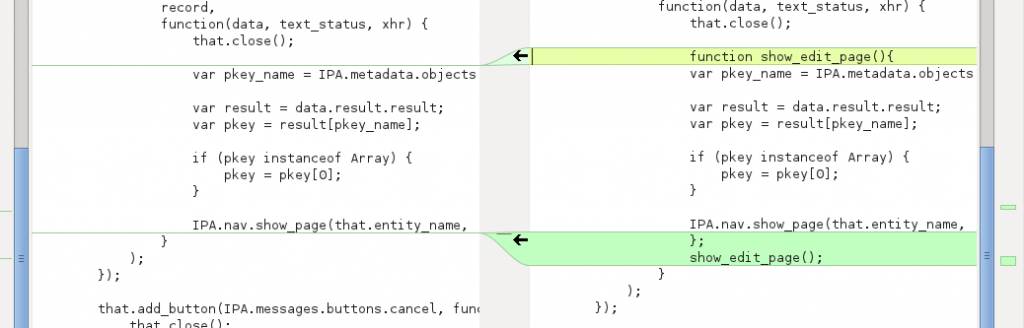
First, introduce a function around the block of code you want to extract.
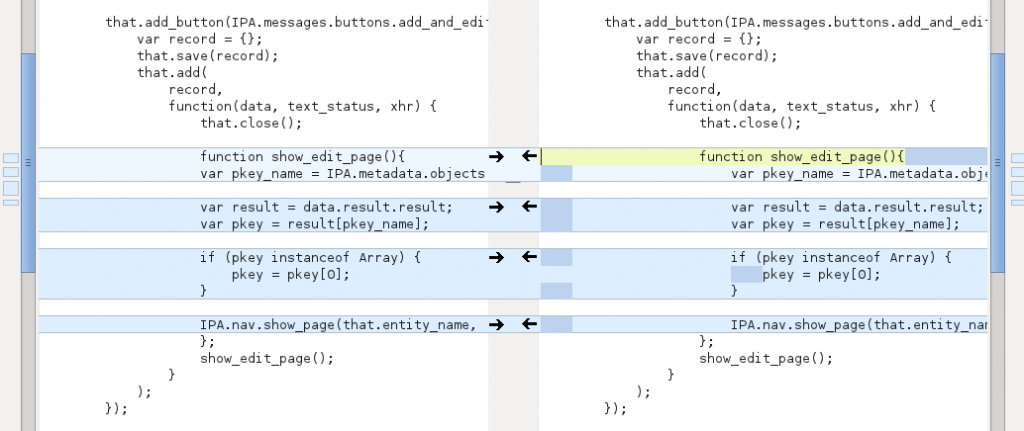
Second, reformat. These changed lines are all indentation changes.
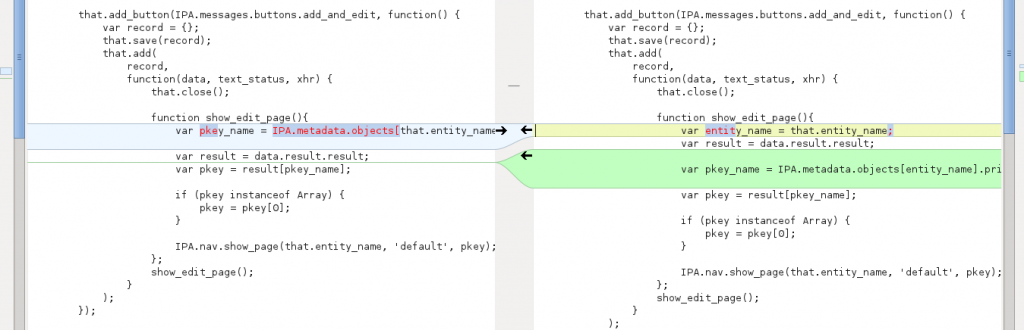
Third, move all references to exterior variables to the top of the function. This is a preparatory step for converting the into parameters.
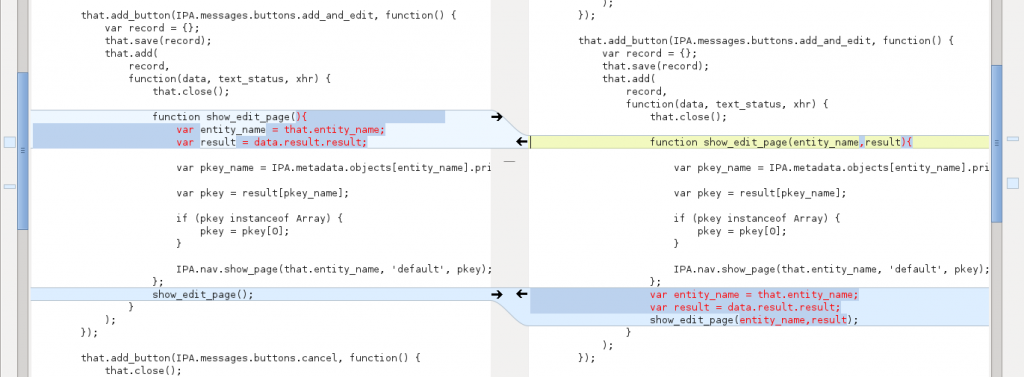
Fourth: Convert local variables for external references into parameters. Make sure to change the calling point in the code.
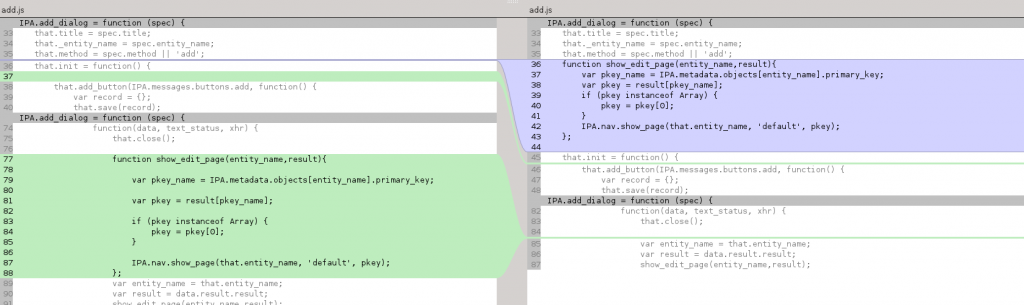
Fifth: move function to the object scope. Nothing is changing but the location of the function definition.
Sixth: Convert function to method. We follow a convention that uses that as a private variable instead of this.
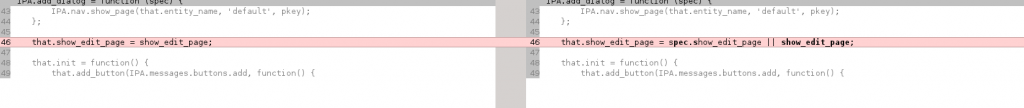
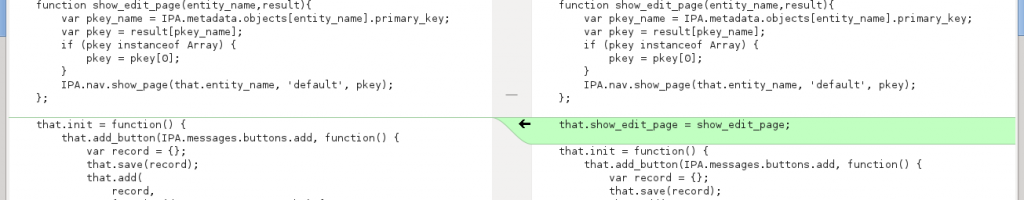
Seventh: Provide means to override method. We do this due to our declarative approach to object definition, but may not be necessary if you are doing Javascript prototype inheritance.








Not exactly what I wanted. I am searching for a way to easily extract methods like Visual Studio Lol. I guess its hard in javascript because it cannot keep track of references and there is no compilation. Just posting the comment so I can tell you that I love your HEADER IMAGE. Lovely. Regards
Thanks. That “baby” is about to turn 10 years old. And still precociously smart.
I hear you on wanting automated refactorings. Its still the #1 thing I like about Java.